
M
N
PROJETS PERSONNELs
-
L'objectif des projets personnels encadrés , est de se confronter à des situations professionnelles. Il est important de cerner toutes les étapes du dévoleppement, de la modélisation, de la traduction du cahier des charges à la programmation. Comme pour un projet de développement réel, une dead-line est fixée.
-
En deuxième année de formation, deux projets de développement doivent être réalisés, un en client lourd et un autre en client léger. Le choix de la solution n'est pas imposé, c'était à ma libre appréciation de choisir la solution qui me semblait la plus adéquate.
-
Ces projets m'ont permis d'avancer, de m'améliorer, de corriger des lacunes mais aussi de mettre en avant mes atouts

village vacances alpes
-
Le projet VVA est le premier projet à réaliser parmi ceux attendus pour l’épreuve E4 (Conception et Maintenance de Solutions Informatique). Le contexte était déjà fourni. Le Village Vacances Alpes est une association proposant des locations d’hébergements aux vacanciers. Les spécifications fonctionnelles, la modélisation, la base de données, les différents cas d’utilisation nous ont été fournies.

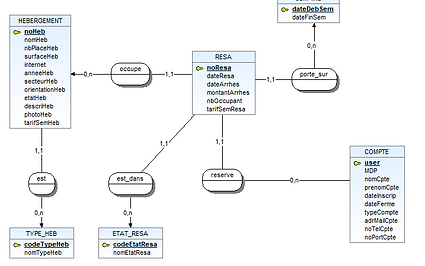
Modèle conceptuel de données réalisé par M. Rémi Gilante, professeur au Lycée Parc de Vilgénis de Massy.

Modèle logique de données réalisé par M. Rémi Gilante, professeur au Lycée Parc de Vilgénis de Massy.

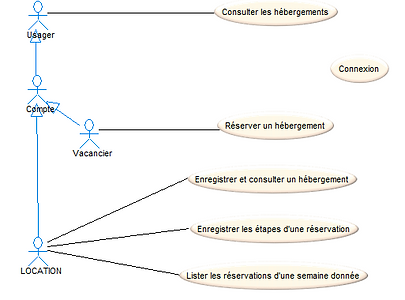
Diagramme des cas d'utilisation réalisé par M. Rémi Gilante, professeur au Lycée Parc de Vilgénis de Massy.
-
Après avoir étudié le contexte, il fallait d’abord traduire ces besoins en solution logicielle. Dans notre cas, nous avions le choix entre une application en client lourd ou un site web. Dès la présentation du contexte, ainsi qu’à la lecture des besoins, ce cas m’a directement fait penser à un site web. Pour ma part, il s’agissait de la solution la plus adaptée. J’ai donc opté pour cette solution.
-
J’ai d’abord commencé par insérer des jeux d’essais. L’application ne permettait pas d’inscription, les comptes devaient être déjà existants. Il fallait choisir les types d’hébergements, des choix simples ont été effectués des chalet, appartement, mobil-home, gîte. Un des objectifs principale de l’application est de permettre la consultation d’hébergement avec leurs critères de sélection, je me suis donc concentrer sur le développement de cette tâche.

Diagramme des cas d'utilisation réalisé par M. Rémi Gilante, professeur au Lycée Parc de Vilgénis de Massy.
Aperçu de la page d'accueil avec les différents critères de séléction.
-
Beaucoup d'informations sont stockées dans la base de données, je les ai affichés souvent grâce à des tableaux. Des élements simples que l'on peut transposer facilement de page en page.


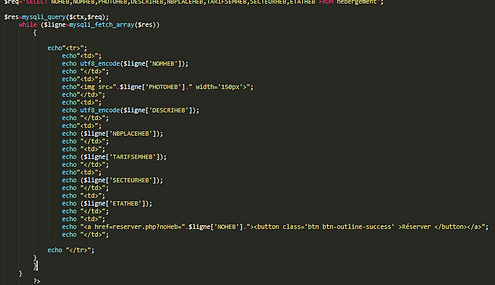
Exemple d'utilisation des tableaux dans le code.
-
Les fonctionnalités de réservation font parties des piliers du site, le vacancier est guidé tout au long du processus de réservation.



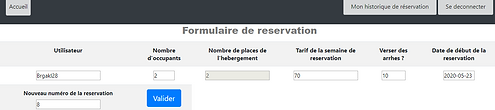
Aperçu du processus de reservation de VVA
-
Il existe bien d'autres fonctionnalités sur ce site, la gestion des hébergements, des réservations, des comptes, des menus différents selon les utilisateurs.
Conclusion:
Si un autre nom pourrait être donné à ce projet, le nommerai le "Projet déclic". Le développement de ce site à révélé des aptitudes dont je ne me pensais pas capable. L'autonomie, la reflexion, chercher les solutions et résoudre les problèmes même quand ils semblent complexes au premier abord. Mon goût pour la programmation web est maintenant plus prononcé.
Technologies et langages mis en oeuvre:













zone sport
PRESENTATION DU PROJET
Ce projet est le deuxième projet (libre) requis pour l’épreuve E4. Je l’ai réalisé en client lourd avec le langage C#, la base de données qui a été utilisée est MySQL. L’environnement de développement qui m’a permis d’écrire mon code est Visual Studio 2019. Je ne voulais pas faire d’application Console, j’ai préféré avoir la main sur l’interface graphique, et produire quelque chose d’ergonomique. C’est pour cette raison que j’ai utilisé l’interface graphique Windows Form.
ROLE DE L'APPLICATION
J’ai réfléchi pendant un moment pour savoir, quel serait le rôle de mon application. Finalement, c’est une application de commerce. Les premiers aspects que j’ai abordé sont la modélisation, la conception de la base de données et quelques spécifications fonctionnelles. J’estime qu’avant tout projet de développement, il est fondamental de clarifier ces points. La modélisation a été réalisé grâce l’outil WinDesign.


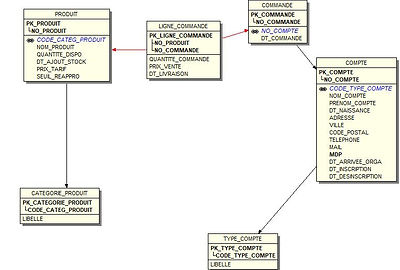
Modèle conceptuel de données de l'application
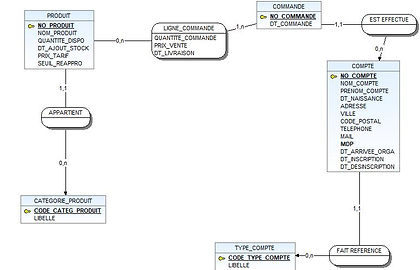
Modèle logique de données de l'application
DEVELOPPEMENT DE l'application
Une fois, ces éléments bouclés, je pouvais donc entamer la phase de développement. J’ai commencé par ajouter les références à la base de données, tester la connexion à la base de données. Il y avait plusieurs notions à ce sujet que je n’avais pas bien compris, mais en me documentant sur internet, j’ai vite trouver les solutions. Dans ce projet, j’ai d’abord réalisé la majeure partie des fonctions, la définition des classes avant de procéder au design, et à l’appel des méthodes dans le code. Je me suis rendu compte que cette méthode de travail permettait d'avancer rapidement.


Aperçu de la classe statique BDD, qui contient plusieurs fonctions dont la fonction de connexion à la base de données.
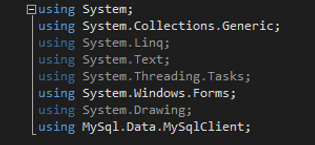
Références de la classe BDD et la référence à MySQL
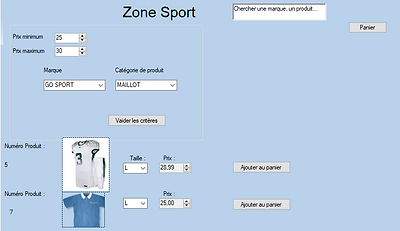
La plupart des fonctions, des classes et leurs définitions ajoutées, j'ai entamé la conception de l'interface graphique ainsi que l'appel de méthode dans le code. Je devais adapter les fonctions aux algorithmes que je voulais mettre en place.


¨Page d'accueil
Formulaire d'inscription destiné aux clients

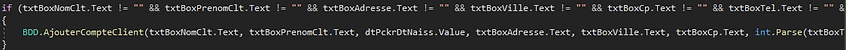
Appel de la méthode d'insertion d'un nouveau client
Une fois, ces éléments bouclés, je pouvais donc entamer la phase de développement. J’ai commencé par ajouter les références à la base de données, tester la connexion à la base de données. Il y avait plusieurs notions à ce sujet que je n’avais pas bien compris, mais en me documentant sur internet, j’ai vite trouver les solutions. Dans ce projet, j’ai d’abord réalisé la majeure partie des fonctions, la définition des classes avant de procéder au design, et à l’appel des méthodes dans le code. Je me suis rendu compte que cette méthode de travail permettait d'avancer rapidement.
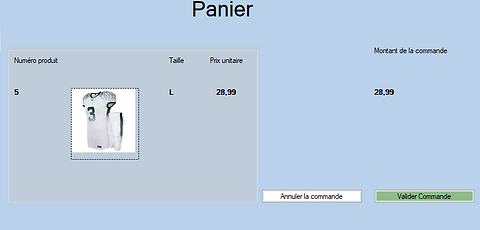
L'ajout des articles est nécessajre pour passer la commmande. Ensuite, le client pourra valider ou non la commande.


Conclusion:
Dans la lancée de mon premier projet, le développement pour ce projet a été rapide. Je n'appréciait pas du tout le langage C# probablement car je ne le comprenais pas, mais dans cette application j'ai apprecié son utilisation.
Technologies et langages mis en oeuvre:

